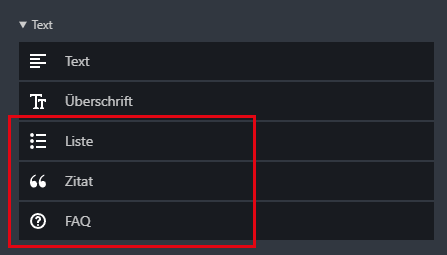
Individuell FAQ möglich
Hier kann individuell noch etwas in Richtung FAQ platziert werden. Thematisch eingegrenzt bspw. auf das entsprechende Thema dieser Seite o.ä.
Das "grosse FAQ" befindet sich weiterhin oben im Hauptmenü der Internetseite.
Verwendungsbeispiele, diverse Elemente und Darstellungs-Möglichkeiten in der beispielaften Anwendung.



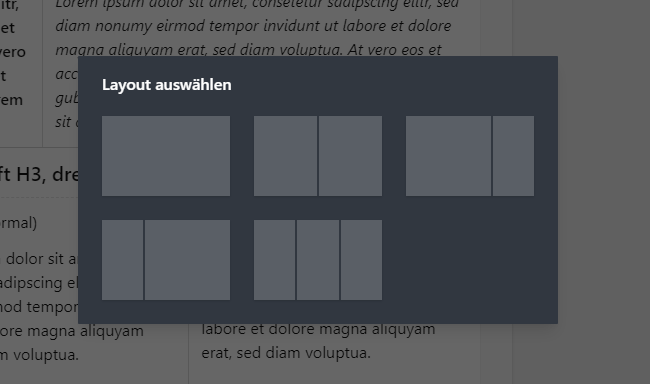
Bitte wählen Sie anhand des "+"-Symbols am Ende der Seite im Backend das jeweilige Layout (Spaltigkeit) für die Seite bzw. das jeweilige Inhaltselement.
Die 5 unterschiedlichen Layouts (siehe Bild links) sind möglich.
Fliesstext (normal)
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Fliesstext (fett)
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Fliesstext (kursiv)
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Fliesstext (normal)
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
Fliesstext (normal)
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
Fliesstext (normal)
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua.
Nachfolgend eine Abstands-/Trennlinie (Inhaltselement), die hier auf "an" gestellt ist. Steht diese auf "aus" wird nur ein grösserer Weissraum sichtbar.

Fliesstext (normal) Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed ...
Fliesstext (fett) Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed ...
Fliesstext (kursiv) Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed ...
Fliesstext (unterstrichen) Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed ...
Fliesstext (durchgestrichen) Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed ...


Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed
diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.
Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod t
empor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam
„Mein Problem ist, dass ich immer sehr selbstkritisch bin, auch mir selbst gegenüber.“
Andi Möller (u.a. Borussia Dortmund und Schalke 04).
Hier kann individuell noch etwas in Richtung FAQ platziert werden. Thematisch eingegrenzt bspw. auf das entsprechende Thema dieser Seite o.ä.
Das "grosse FAQ" befindet sich weiterhin oben im Hauptmenü der Internetseite.

TIPP: "TinyPic": kleines kostenloses Tool, um digitale Bilder zu komprimieren. https://tinypic.de.softonic.com/
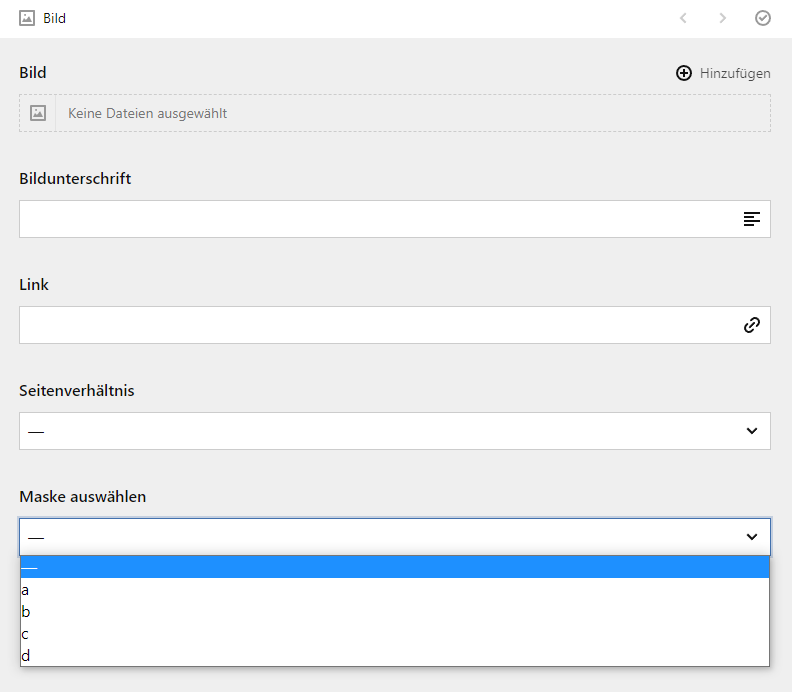
Im Untermenü (Abbildung rechts) finden Sie zahlreiche Optionen bspw. zum automatischen Zuschneiden ("Seitenverhältnis") des hochgeladenen Bildes etc.
Nachfolgend sehen Sie die Möglichkeiten der Darstellung des Bildes via "Maske".
Hier können Sie auch eine Bildunterschrift vergeben und/oder das Bild verlinken.
HINWEIS: Das Ursprungsbild bleibt immer in Originalgrösse/-format bestehen und wird nur in der optischen Ausgabe gemäß den Vorgaben angepasst.

Die Bildgrösse (Breite) richtet sich nach der Breite der jeweiligen Spalte.
Bedeutet: Ist die Seite zweispaltig (siehe Pkt. 1 "Layout/Spaltigkeit") angelegt, geht das Bild in der Breite über die halbe Seite. Bei dreispaltigem Design (so wie hier im Beipiel), werden die Bilder dementsprechend kleiner. Die Höhe ist dann automatisch immer proportional.






TIPP: kostenloses Tool, um Filme/Videos zu komprimieren. https://www.videosmaller.com/
Filme von bspw. Youtube/Vimeo können ohne Schwierigkeiten und Qualitätsverlust eingebettet werden, müssen dann aber zur Ansicht im Frontend DSGVO-konform "extra erlaubt" werden.
Dies geschieht über die Cookie-Einstellung "Analyse".
Ein Hinweis darauf erscheint automatisch bei jedem extern eingebundenen Filmbeitrag.
Lokale Videos/Filme können problemlos eingebunden werden, da hier keinerlei fremde/externe Cookie-Richtlinien davorgeschaltet sind.
Wichtig ist herbei ist es , auf die (Datei-) Grösse zu achten (siehe Tool-Empfehlung links) und als Dateiformat mp4 hochzuladen.


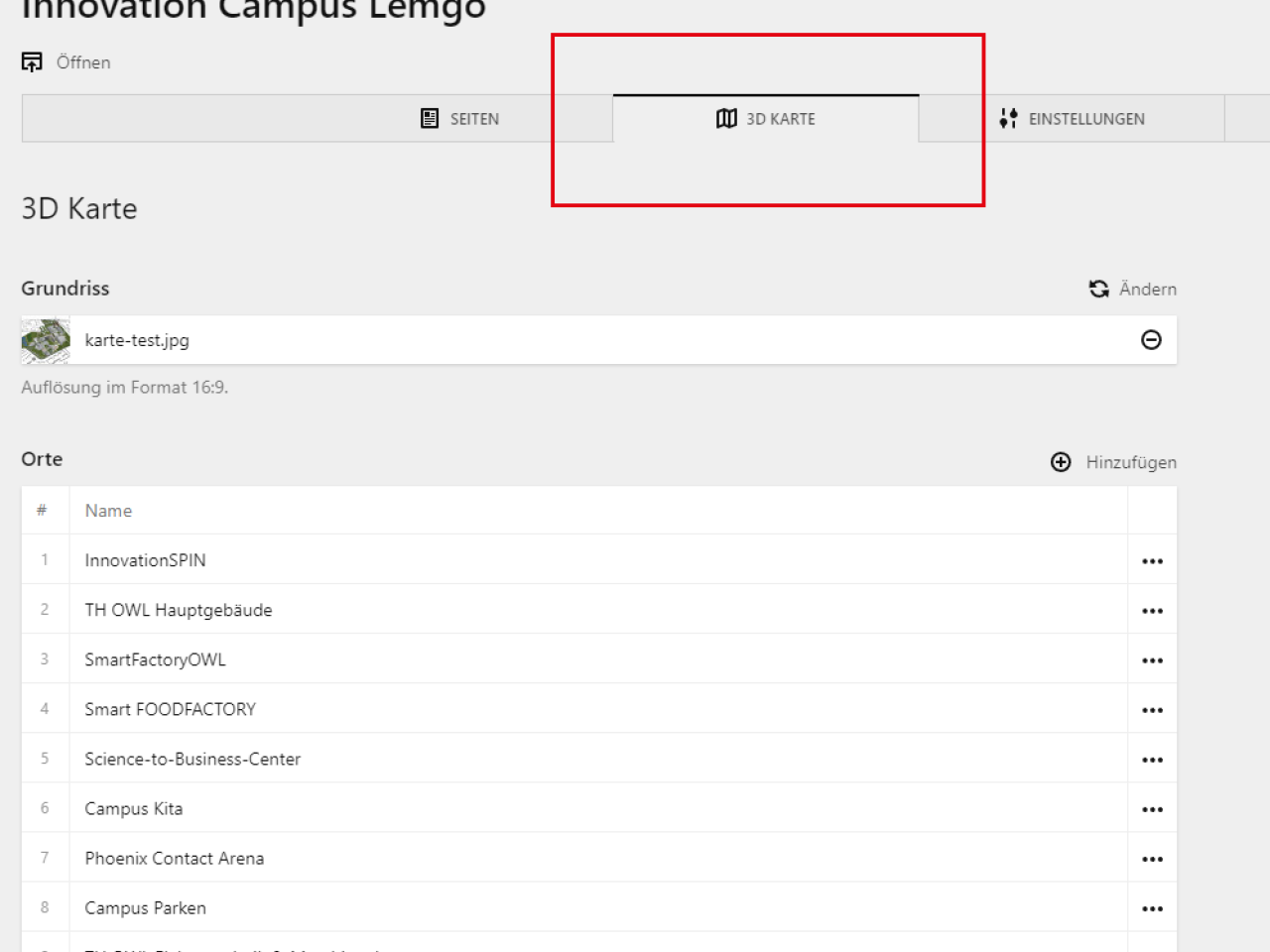
Die 3D-Karte kann ebenfalls an beliebiger Stelle in ein Seitenlayout eingebunden werden.
Allerdings wird immer die Gesamtkarte dargestellt, so dass sich die Platzering nur bei einem einspaltigen Aufbau (Gesamtbreite) empfiehlt.
Die Inhalte der 3D-Karte können hierüber nicht bearbeitet werden - das Einbinden erfolgt immer als Gesamtkarte.


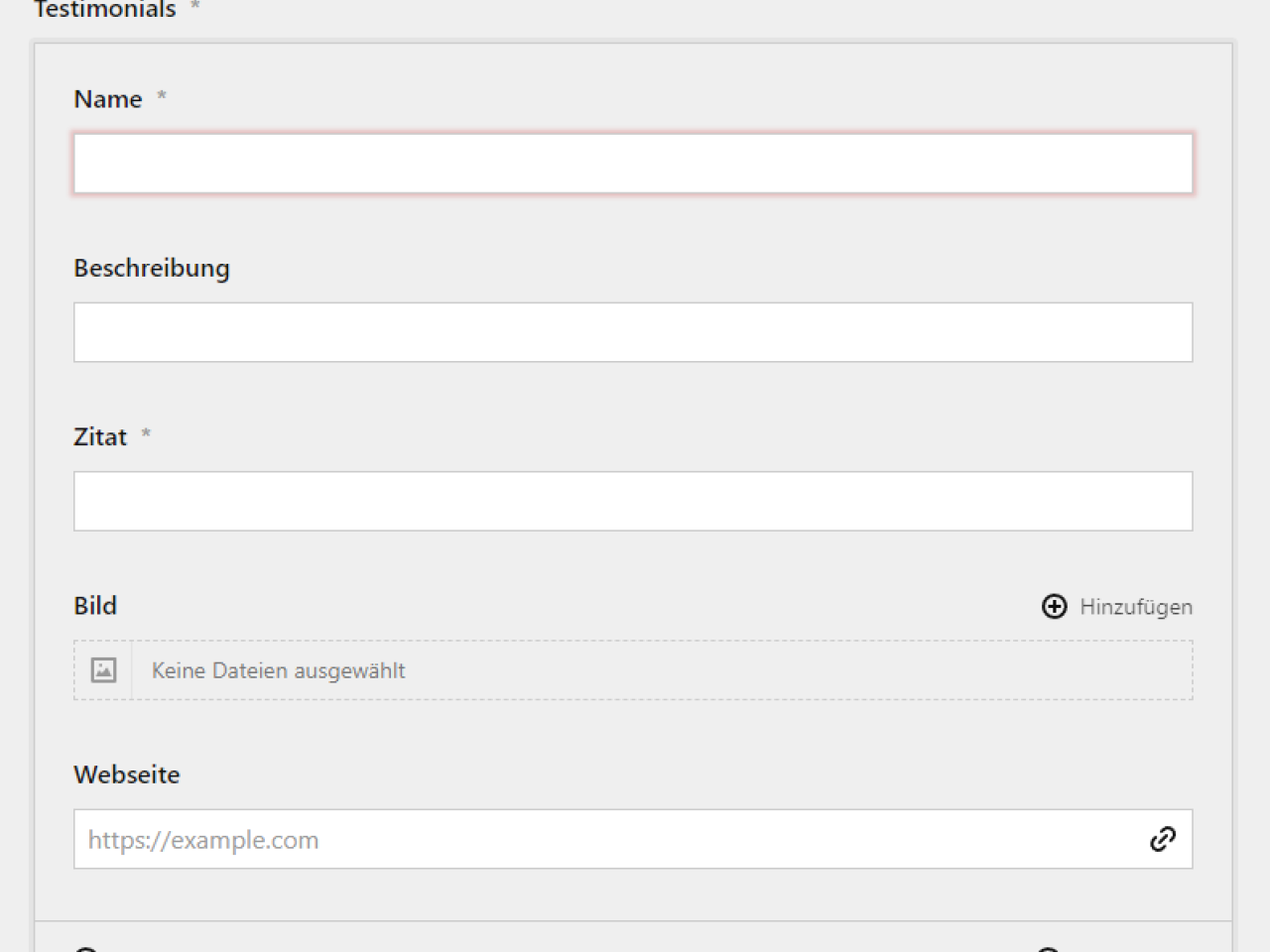
Möglichkeit zur Eindnung von Zitaten und (positiven) O-Tönen von Personen.
Darstellung via Bild/Portrait, Beschreibung und ggf. Link.


Standard Bilder-Galerie mit Lightbox (Vergrösserung auf Vollbild) und Download-Möglichkeit.
Die Darstellung über "Masken" erfolgt randomisiert.








Hier können unterschiedliche "Datensätze" in eine Seitenstruktur intergriert werden.
Dieses Datensätze (bspw. News, Veranstaltungshinweise etc.) lockern den "normalen" Seiteninhalt auf und ergänzen ihn thematisch um eine Vorschau der ausgwählten Inhalte.
Hier werden immer 4 Termine, Projekte, News etc. angezeigt, so dass die Platzierung der "Datensätze" nur über die Gesamtbreite sinnvoll ist.
